React-Ajax最佳实践
0 条参与说在前面
本文提取自此文,介绍React项目在多种场景下(引用的库,节点深度等),适用的Ajax交互方式。
四种方式
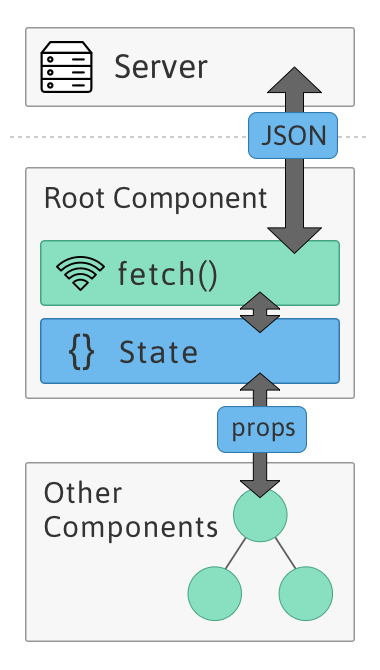
Root Component

根组件负责与服务端通信,存储返回的数据,将数据传递给子元素。
何时使用:
- 应用的组件树层次浅;
- 未使用Redux或flux。
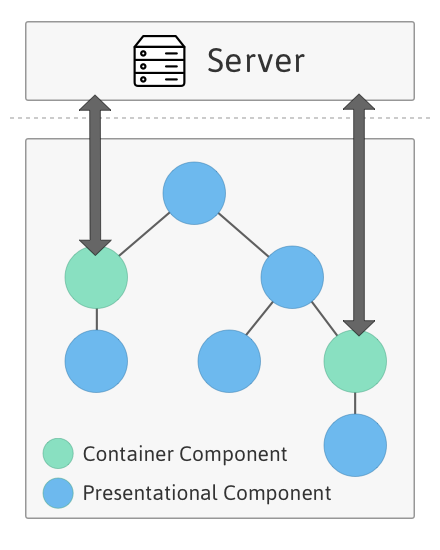
Container Components

类似Root Component方式,在每个需要从服务端获取的数据的组件外包裹一层container component,负责与服务端数据通信,存储返回的数据,并将数据传递给子组件。
何时使用:
- 应用的组件树层次深;
- 许多组件无需服务端返回的数据,但有许多组件需要;
- 从多个API或端点获取数据;
- 未使用Redux或flux。
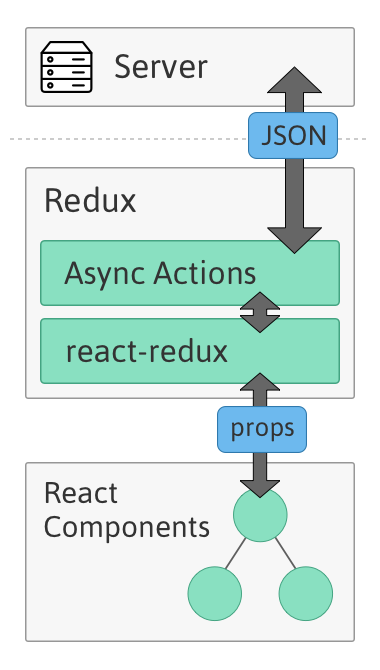
Redux Async Actions

不要在组件中请求数据,在Async Action中请求。
何时使用:
- 使用Redux时;
- 使用其他flux时,会有类似的用法。
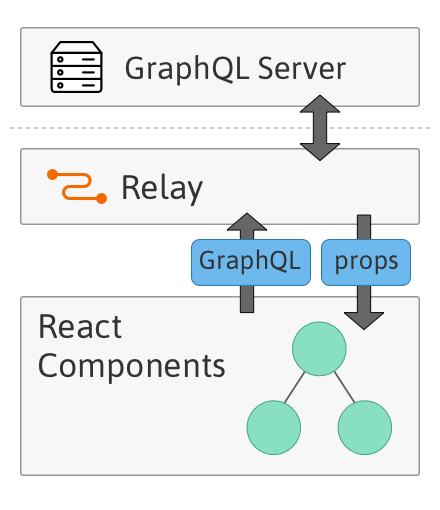
Relay

Relay是连接GraphQL和React的桥梁。
何时使用:
- 你在构建大型应用,并担心设计Relay来解决的问题
- 未使用JSON API;
- 愿意搭建GraphQL服务;
- 你的APP将只与单个服务通信。